今回はSVGの色をCSSで変更する【TIPS】をご紹介します。よくあるインライン配置だけではなく、外部ファイルとしてSVGを読み込んだ場合にも対応していますので、ぜひ試してみてください。
目次
インラインで配置したSVGの色を変更する
インライン配置の場合、色管理は簡単です。SVGの色はSVG pathの「fill」プロパティで管理されているので、CSSで「fill」属性の指定を上書きすれば色は変更することができます。
svg path {
fill: #000000;
}インラインで配置したSVG pathの「fill」プロパティを直接書き換えても色を変更することができます。
<svg><path fill="#000000(ここを書き換える)"/></svg>しかし、インライン配置のSVGには「HTMLのソースコードが複雑になる」というデメリットがあり、色パターンの展開のために、インライン配置を選択するのはあまりオススメできません。次項目では、外部ファイルで配置したSVGの色を変更する方法をご紹介します。
外部ファイルで配置したSVGの色を変更する
HTMLのソースコードが複雑になることもないため、基本的にSVGの読み込みは外部ファイルで読み込むのが良いかと思います。
<img src=“/path/to/sample.svg” alt="">しかし、先ほどご紹介したSVG pathの「fill」プロパティでは外部ファイルには対応できないので注意が必要です。次項目で外部ファイルで配置したSVGの色を変更する方法をご紹介します。
SVGファイルを全て「黒色」にして書き出せる場合 -「filter」
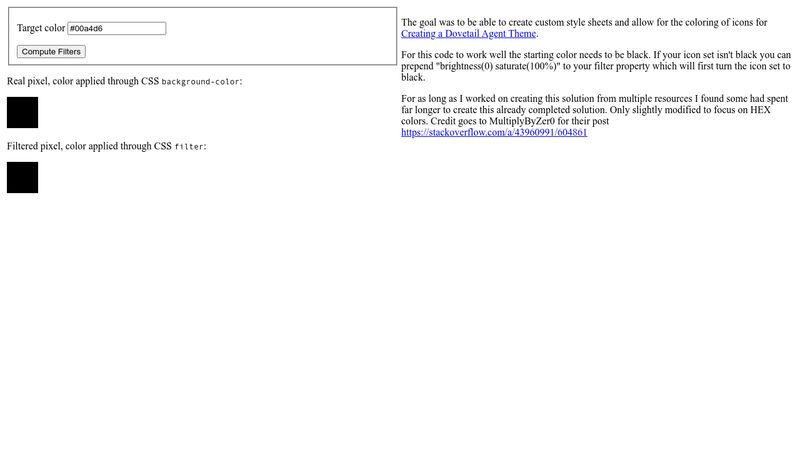
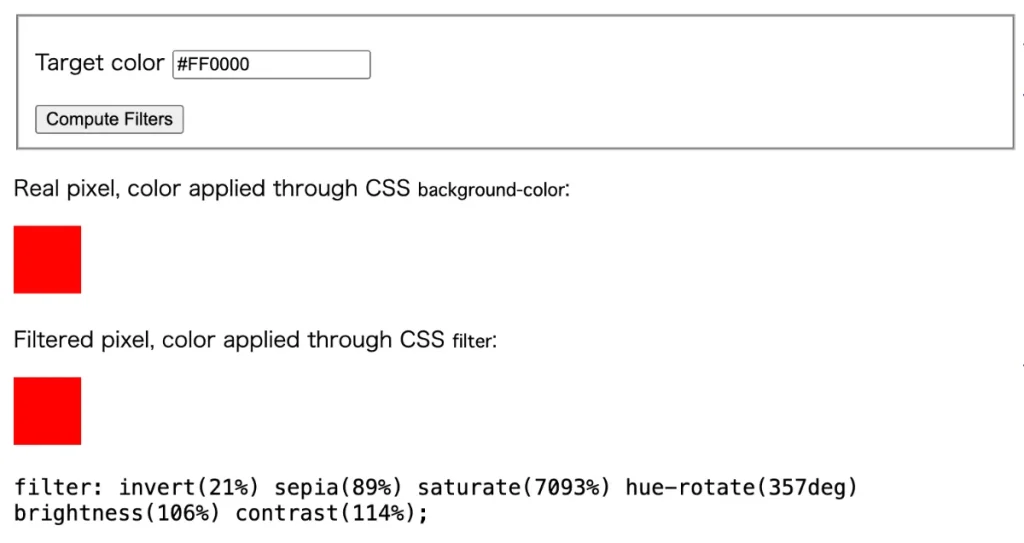
SVGを全て「黒色」にして書き出せる場合です。この場合はCSSの「filter」プロパティで色を制御することができます。「filter」プロパティは、下記のサイトで簡単に生成することができます。
「Target color」に変更したい色のカラーコードを入力して「Compute Filters」をクリックします。

filter: invert(22%) sepia(99%) saturate(7468%) hue-rotate(358deg) brightness(106%) contrast(118%);のようにフィルターの値を生成してくれるので、
<img src=“/path/to/sample.svg” alt="">img {
filter: invert(22%) sepia(99%) saturate(7468%) hue-rotate(358deg) brightness(106%) contrast(118%);
}と指定すれば完了です。
また、この「filter」プロパティは、SVGを背景画像として利用している場合にも対応が可能です。
<div class="svg"></div>.svg {
background-image: url(/path/to/sample.svg);
filter: invert(22%) sepia(99%) saturate(7468%) hue-rotate(358deg) brightness(106%) contrast(118%);
}SVGファイルを全て「黒色」にして書き出せない場合-「mask-image」
SVGファイルを全て「黒色」にして書き出せない場合です。この場合はCSSの「mask-image」プロパティで色を制御することができます。背景に色をつけて、SVGファイルでシェイプマスクをかけるイメージです。
この方法は「filter」プロパティを使う場合よりコードの記述が増えるものの、何色のSVGファイルでも利用が可能です。
<div class="svg"></div>.svg {
mask-image: url(/path/to/sample.svg);
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;
background-color: #FF0000; //色を制御
}
まとめ
いかがでしたでしょうか。今回はSVGを外部ファイルとして管理しつつ、CSSで色を変更をする方法のご紹介でした。知っておくと役に立つと思います。それでは、今回はこのあたりで。